Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
[SEO HTML] Optimiza el código de tu web para disparar tu posicionamiento en Google

[Publicidad para una empresa] Qué opciones existen + cómo plantear la estrategia publicitaria de tu negocio
19 abril, 2022
Cómo vender en Internet: conceptos básicos +3 estrategias que puedes aplicar
25 abril, 2022
Imagina que estás en la puerta de una casa.
Los muros parecen sólidos, tiene una fachada impoluta y un jardín muy bonito.
Pero cuando entras, hay trastos por todas partes y es imposible andar por las habitaciones.
¿Dirías que esa casa está lista para usarse?
Desde luego que no.
Pues esto mismo le puede ocurrir a tu web. Porque puede que:
- Tenga un diseño con un aspecto profesional.
- Esté optimizada para las palabras clave que te interesa atacar a nivel de SEO.
- Se vea bien en ordenador, móviles…
Pero… detrás del escenario, el código HTML es un desastre.
Y esto perjudica seriamente su posicionamiento, porque Google necesita que el código esté organizado de una manera limpia y clara para ser capaz de leer y entender las páginas web.
Es decir:
Si el código de tu web está manga por hombro, te va a costar mucho más que se posicione.
Así que atento, porque en este post te vamos a explicar:
- Por qué el HTML es tan importante para el SEO.
- Las principales etiquetas HTML que debes optimizar.
- Consejos extra para poner el código de tu web a trabajar a favor del SEO.
¿Preparado para poner orden entre bambalinas? 😉

Índice de contenidos del artículo:
✅ ¿Qué relación hay entre el HTML y el SEO?
HTML es el código con el que están hechas las webs.
Cuando el robot de Google entra en tu página, no la ve como lo haría un usuario, sino como un montón de líneas de código. Y al leer este código es capaz de:
- Indexarla, es decir, guardar las diferentes URLs de tu web en su base de datos.
- Analizar su contenido y decidir en qué búsquedas muestra cada una de las páginas.
¿Qué significa esto?
Que si el código es difícil de leer, Google no sabrá en qué búsquedas mostrar tu web e incluso es posible que no sea capaz de indexarla.
Por eso el HTML afecta de forma directa al SEO, así que es fundamental asegurarte de que lo tienes todo bien atado en este sentido.
✅ Qué son las etiquetas HTML y cuáles son las más importantes para optimizar el SEO de tu web
El HTML está formado por una serie de etiquetas. Unos fragmentos de código que se escriben con corchetes, y que son la base de todos los elementos de tu página.
Por ejemplo: <nombre de la etiqueta> Texto </nombre de la etiqueta>.
En concreto, hay una serie de etiquetas que son especialmente importantes porque afectan al SEO de tu web.
Pero no te preocupes, porque no tienes que meterte a tocar código fuente. Solo necesitas utilizar el propio editor de WordPress o un plugin de SEO como Yoast SEO, muy sencillo de usar.
Ahora vamos a ver cuáles son las etiquetas más relevantes para el posicionamiento web y cómo editarlas.
👉 1. El title o meta title
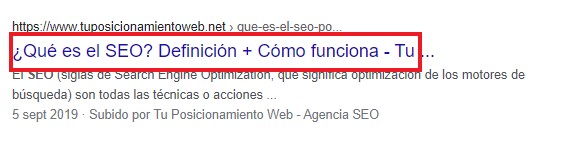
Esta etiqueta corresponde al título de la página. En concreto, es el título que muestra Google cuando tu web aparece en los resultados de búsqueda.
Por ejemplo:

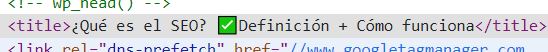
Si entraras en el código de ese post de la imagen y buscaras la etiqueta title, verías esto:

El title afecta al SEO de dos maneras:
- Le indica a Google de qué trata la página: porque aquí tienes que incluir la palabra clave que quieres atacar.
- Consigues más clics: porque el usuario tiene más claro qué información va a encontrar. Y esto es importante, porque el CTR es uno de los factores que afectan al SEO de una página.
Para optimizar esta etiqueta en WordPress necesitas utilizar un plugin como Yoast SEO.
En este post te explicamos más a fondo qué es el title y cómo optimizarlo.
👉 2. Meta description
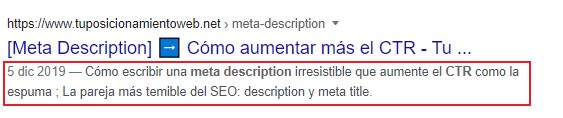
La meta description acompaña al title, y resume en una o dos líneas el contenido de una página cuando se muestra en los resultados de Google:

Google no lee esta etiqueta, así que no influye directamente en el SEO de la página.
Pero una meta description bien trabajada puede hacer que el CTR de la página aumente. De ahí que también sea importante optimizarla.
👉 3. Etiquetas de encabezado
Estas etiquetas dividen y jerarquizan el contenido de una página.
A nivel de código, se escriben de la siguiente manera:
- <h1>Encabezado 1</h1>
- <h2>Encabezado 2</h2>
- <h3>Encabezado 3</h3>
… y así hasta el encabezado 6.
Para utilizar estas etiquetas hay algunas reglas que debes tener en cuenta:
- Solo debería haber un H1 por cada página: y en él debe estar incluida la palabra clave principal.
- Los otros encabezados también ayudan al SEO: la keyword principal también debe aparecer en el primer H2 y en algún H3.
- Aprovecha los H3 para incluir keywords relacionadas: por ejemplo, puedes usarlos para atacar palabras clave long tails y que así la página se posicione por diferentes keywords a la vez.
- Utiliza varios encabezados para dividir la información: en lugar de poner un solo H2 que tenga 600 palabras, es mejor dividir el texto con uno o varios H3. Esto hace más cómoda la lectura para el usuario.
- Respeta la jerarquía de títulos: si pones un H2, si fuéramos estrictos, inmediatamente después no puede venir un H4 (tiene que haber al menos un H3 de por medio).
Al final, los encabezados no solo afectan a cómo Google lee tu página. También están relacionados con la experiencia de usuario, que es uno de los factores más importantes del SEO On Page.

Si quieres saber más sobre las etiquetas H, te recomendamos leer este post.
👉 4. Etiqueta «alt» de las imágenes
Para posicionar una página, Google también tiene en cuenta el texto de la etiqueta «alt» de las imágenes (que se usa para describir el contenido de la imagen).
En estas etiquetas puedes incluir la palabra clave principal, o bien usarlas para atacar otras long tails que no hayas podido meter en el texto.
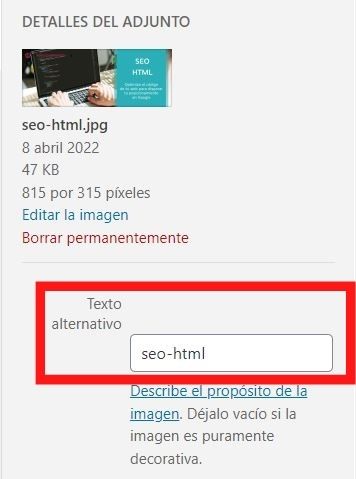
En WordPress, cuando subes una imagen, verás que hay un campo llamado “Texto alternativo”; ahí es donde debes escribir la palabra clave.

👉 5. Texto ancla o anchor text de los enlaces
El anchor text es el texto visible de un enlace.
Es decir, son las palabras que aparecen subrayadas y resaltadas en otro color, y en las que haces clic para ir a otra URL.
En este caso, el texto ancla influye en el SEO de la página en la que aterrizas cuando pinchas en el enlace.
Y es que este texto le indica a Google de qué trata su contenido.
Por ejemplo, si te decimos que en este post te explicamos en profundidad qué es un anchor text y cómo optimizarlo, Google sabrá que la página a la que dirige el link habla sobre los anchor texts. 😉
✅ Consejos extra para mejorar una web a nivel de código
Aparte de cuidar las etiquetas HTML que te hemos explicado, también es importante que sigas una serie de prácticas para ponerle las cosas fáciles a Google y que pueda leer el contenido de tu web lo mejor posible.
Te las explicamos.
👉 1. Crea un sitemap para orientar a los rastreadores
Un sitemap es un mapa de tu sitio web; en concreto, se trata de un documento en el que están reflejadas todas las URLs de tu web y cómo están interconectadas entre sí.
Esto ayuda a que Google entienda cómo está construida tu web y que no se deje ninguna página sin indexar. Porque si eso ocurre, esa página no se posicionará.
Además, cada vez que modifiques alguna URL de tu web (si creas una nueva página, por ejemplo), debes actualizar el sitemap.
Esto se hace así:
- Abres Yoast SEO.
- Generas un nuevo sitemap (el plugin lo hace de forma automática).
- Lo subes a Google Search Console.
Solo así podrás notificar a Google que has cambiado algo en tu web a nivel de estructura.
👉 2. Comprueba que tu web tiene un cifrado HTTPs
HTTPs es un protocolo de seguridad que protege la información de los usuarios que visitan tu web (su email, datos bancarios, etc.).
Si lo tienes activado, al lado de la URL de tu página aparecerá un candado como este:

Si no lo tienes, lo que aparecerá junto a la URL es:

Esto es un problema, porque tus visitas se sentirán inseguras y se irán de tu web sin pensárselo dos veces (y esto hará que el tiempo de permanencia baje y la tasa de rebote suba, lo cual también afecta al SEO).
Para evitarlo, simplemente tienes que activar el certificado SSL.
Pero ojo, porque en el caso de que ya tengas tu web creada y nunca hayas activado el certificado SSL, tendrás que hacer una migración HTTPs.
De lo contrario, puedes tener problemas de canibalizaciones y contenido duplicado (y, en definitiva, un montón de problemas de cara al SEO).
Si necesitas hacer una migración de este tipo, lo mejor es que lo dejes en manos de un experto SEO.
👉 3. Comprime el código HTML para mejorar la velocidad de carga
El código fuente de tu web está contenido en una serie de archivos que se pueden reducir de tamaño (como cuando comprimes una foto que tienes en el ordenador para enviarla por email).
Y esto ayuda mucho a mejorar la velocidad de carga de la web, otro factor clave de SEO.
Para esto solo tienes que instalar un plugin de aceleración de carga como WP Rocket.
👉 4. Configura las URLs amigables
Cuando creas una página web en WordPress, las URLs que se crean por defecto están compuestas por letras y números ilegibles.
Algo como esto:
https://www.dominio.com/?p=123
En contraposición, una URL amigable sería, por ejemplo:
https://www.dominio.com/titulo-del-post
Una URL amigable tiene dos funciones:
- Favorece el SEO: al incluir la palabra clave, le indicas a Google de qué trata la página.
- Los usuarios la pueden leer: es más fácil de recordar y les deja claro qué información van a encontrar.
En el caso de que no tengas configuradas las URLs amigables (aquí te explicamos cómo hacerlo en WordPress), no las cambies manualmente porque esto dará lugar a errores 404, que son perjudiciales para el SEO.
En este caso, de nuevo, lo mejor es que busques a un experto que se encargue de reorganizar los enlaces de tu web.
✅ ¿Preparado para optimizar el HTML de tu web y darle un empujón al SEO?
Te hemos explicado todo lo que debes tener en cuenta para que tu web esté optimizada para el SEO a nivel de código.
Pero muchos de estos pasos son complejos y se necesitan conocimientos avanzados para aplicarlos.
Por eso, como te decíamos a lo largo del post, nosotros te recomendamos dejarlo en manos de expertos. Un simple error puede llevar al traste todo el posicionamiento.
En nuestra agencia llevamos más de 14 años optimizando las webs de nuestros clientes, teniendo en cuenta todos los factores que afectan al SEO: desde el diseño y la estructura hasta el código fuente.
Y podemos hacer lo mismo por ti.
Cuéntanos tu caso y deja que nos encarguemos de optimizar tu web.
Así, nosotros nos ocupamos de traerte clientes con Google y tú te centras en ofrecerles el mejor servicio posible. 😉







