Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Páginas web minimalistas: 15 ejemplos de webs con un diseño sencillo (pero muy efectivo)

Guía de penalizaciones de Google: qué son, por qué se producen y cómo evitar que afecten a tu posicionamiento
15 junio, 2020
Qué es el thin content y cómo evitarlo para que Google no te penalice
26 junio, 2020
Si tuviéramos que resumir en tres palabras el diseño actual de gran parte de las webs, serían:
Menos es más.
Pero podemos ir más allá y dejarlo en una sola.
Minimalismo.
Páginas con pocos colores, pocos elementos y mucho espacio.
Una tendencia que ha ido cobrando seguidores al mismo tiempo que aumentaba la navegación en dispositivos móviles. Y no es casualidad.
Si quieres saber por qué, sigue leyendo, porque en este post vamos a explicarte:
- Qué significa que un diseño web sea minimalista.
- Ventajas de este tipo de diseño.
- Varios ejemplos de páginas webs minimalistas.
Te prometemos que nos vamos a extender lo mínimo. 😉
Aunque antes de empezar, debemos recordarte que de nada sirve una página web minimalista si tarda en cargar mucho tiempo, porque el usuario se irá.
Para ello sabes que la velocidad de carga es primordial y uno de los factores más importantes para tener un buen tiempo de carga es tener un muy buen hosting (de los que hay pocos). Pues bien, hemos preparado un artículo hablando de los mejores hosting. No te lo pierdas aquí (además, encontrarás un enlace con un 20% de descuento).

Índice de contenidos del artículo:
✅ Qué es una página web minimalista (y qué beneficios tiene que lo sea)
Vamos a poner en palabras lo que (casi seguro) estás pensando ahora mismo:
“Es que a mí los diseños simplones no me atraen mucho”.
Pero ojo.
Que una web sea minimalista no significa que tenga un diseño “simple”. Al contrario.
El diseño minimalista es el que consigue el máximo impacto visual con el menor número de elementos posible.
Digamos que es como poner tu web a dieta y quitarle todo lo que sobra. 😉
Y cuando haces eso, ganas “más”.
¿Más de qué?
Pues de:
- Navegabilidad web: al reducir los elementos de la página, la navegación se vuelve más intuitiva.
- Velocidad de carga.
- Adaptación a dispositivos móviles: otra ventaja de este tipo de diseño es que hace más sencillo crear una versión responsive de la web.
Como ves, el minimalismo influye en muchos de los aspectos que hacen que el diseño de una web sea efectivo (para atraer clientes).
Pero no se trata de borrar elementos porque sí. 😉
Hay que hacerlo con un poco de criterio.
👉 Cuáles son las características del diseño minimalista
Lo más importante para aplicar el minimalismo en tu web es que todo elemento que incluyas tenga una justificación.
Por así decirlo, si eliminar algo de tu página (una imagen, un subapartado del menú principal, etc.) no afecta en nada a la experiencia de usuario, entonces es que ese elemento sobraba.
Pero el minimalismo en una web va más allá de lo estético.
También debes tener en cuenta las siguientes claves:
- Diseños sencillos (pero de alto impacto): en este tipo de páginas se suelen utilizar dos o tres colores que producen un alto contraste, y pocas imágenes muy llamativas para crear una experiencia visual impactante.
- Contenido simplificado: en un diseño minimalista el reto está en crear mensajes breves pero potentes, capaces de atrapar la atención y transmitir los beneficios de tu servicio en el menor número de palabras posible.
- Una página, un objetivo: lo habitual es que cada página tenga una única llamada a la acción, para que el usuario no tenga que pararse a pensar en cuál hacer clic (algo que incluso puede contribuir a que la tasa de conversión aumente).
- Espacio negativo: las zonas vacías de la página hacen que la mirada del usuario se dirija automáticamente a donde más te interesa (a la propuesta de valor, a una CTA…).
Estas características son una guía, pero no tienes que tomártelas al pie de la letra.
Por ejemplo, en la homepage es normal que haya varias CTA, mientras que en una página de servicios el porcentaje de texto puede ser un poco mayor (siempre que esté justificado).
15 ejemplos de webs con un diseño minimalista
Con todo lo que te hemos contado ahora seguro que tienes la cabeza hecha un lío, tratando de hacerte una imagen de lo que significa que una web sea minimalista.
Pero no te preocupes, porque nosotros hemos hecho ese trabajo por ti.
A continuación vamos a mostrarte 15 ejemplos de webs que han sabido aplicar el minimalismo a su diseño.
Y seguro que más de una te suena bastante. 😉

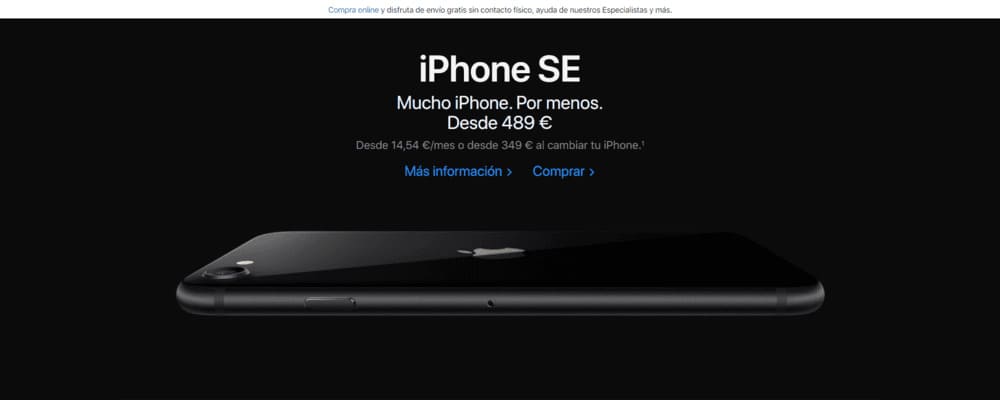
👉 1. Apple
En muchos sentidos podemos decir que Apple es una marca adelantada a su tiempo.
Hace años que la marca adoptó en su web un diseño de corte minimalista, con mensajes muy directos e imágenes a gran tamaño que atrapan al instante la atención del usuario.
Pese a su resolución, las imágenes están bien optimizadas y no afectan a la velocidad de carga.

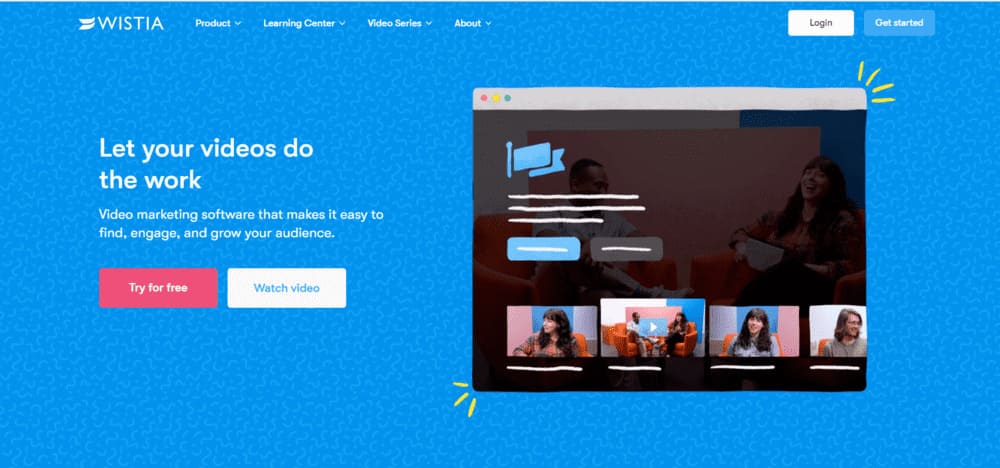
👉 2. Wistia
En la web de una agencia de video marketing como esta, lo normal sería que los vídeos tuvieran un papel protagonista, ¿verdad?
Pues no necesariamente.
De hecho, la mayoría de las secciones de esta web se componen de una propuesta de valor y algunas líneas de texto acompañadas por imágenes, gifs y (ocasionalmente) algún vídeo.

👉 3. Tinker Watches
¿Se puede compaginar el minimalismo con un catálogo lleno de productos como el de un e-commerce?
Desde luego que sí.
Y esta marca de relojes es un claro ejemplo de ello.
Las imágenes en alta resolución, el uso del espacio negativo y las animaciones (como la del reloj que se desmonta en su homepage) crean una impresión sencilla y elegante, muy en línea con la imagen de marca que buscan transmitir.

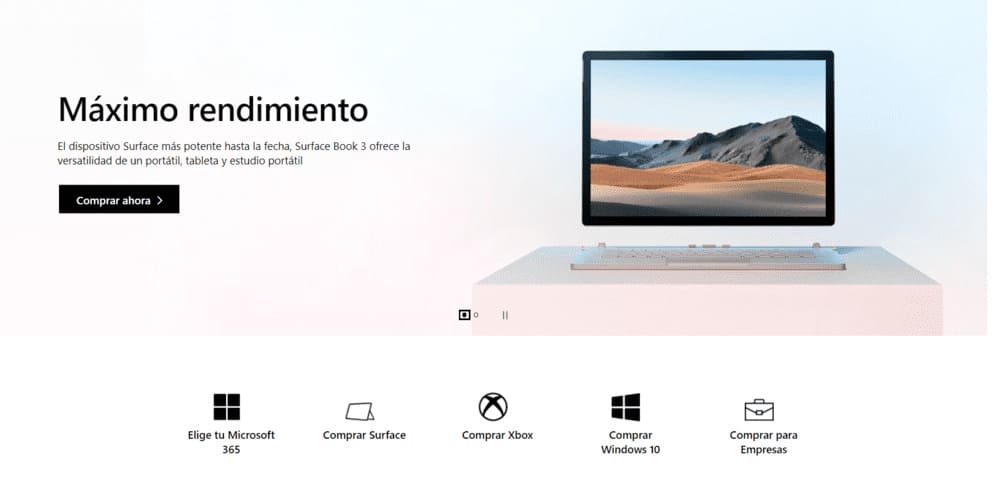
👉 4. Microsoft
En el caso de este gigante tecnológico, el minimalismo está un poco más disimulado, pero aún se aprecia en:
- Las imágenes a gran tamaño.
- Los textos (mensajes breves y directos, enfocados en los beneficios).
- El uso del espacio negativo.
Este diseño refleja el esfuerzo de Microsoft por simplificar su web para llegar a los usuarios de tablets y smartphones.

👉 5. Netflix
Netflix es otra gran compañía que ha adoptado el minimalismo en su web.
Su estrategia se basa en utilizar una propuesta de valor clara y directa (“Todas las películas y series que desees y mucho más”) rodeada de espacio negativo.
Lo más llamativo es que la web prescinde de menú principal, porque su único objetivo es conseguir que te suscribas.

👉 6. Estrella Damm
La primera vez que entras a la web de esta marca de cerveza, te encuentras con un vídeo a pantalla completa y un mensaje muy simple que te invita a pasar solo si eres mayor de edad.
Una vez accedes, el resto de la web mantiene el mismo estilo, con imágenes a gran resolución que llevan la mirada del usuario hacia el texto.

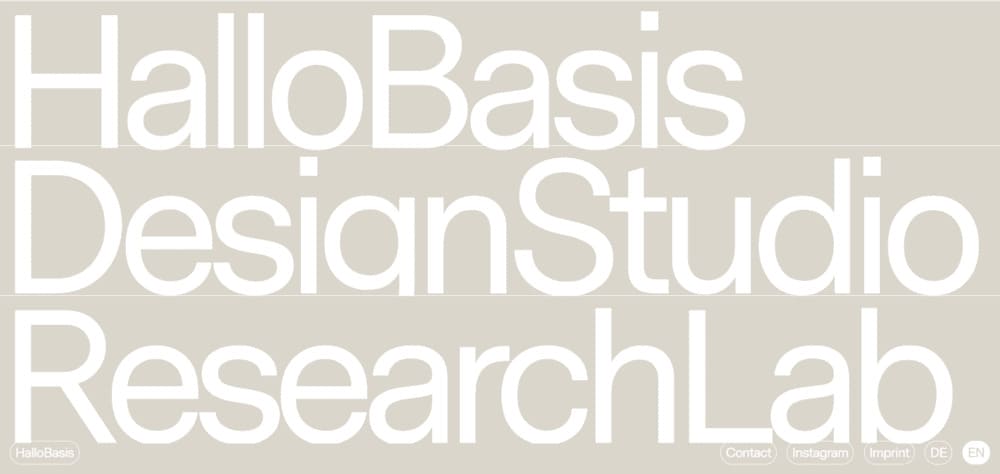
👉 7. HalloBasis
Una página con un diseño bastante atrevido.
Esta agencia de diseño web, fundada por dos amigos y socios de Dusseldorf, consigue centrar la atención de los usuarios con tipografías grandes e imágenes de alta calidad que ocupan toda la pantalla.
De hecho, lo que ves en la imagen es su menú de navegación. 😉

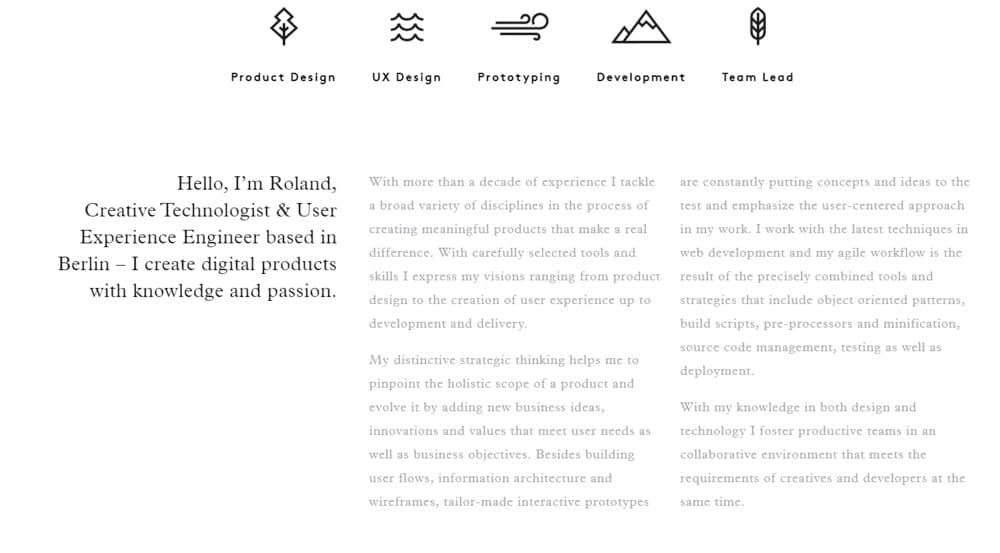
👉 8. We ain’t plastic
We ain’t plastic.
Las tres únicas palabras que te reciben en el above the fold cuando aterrizas en la web de esta agencia de desarrollo de productos digitales.
Solo al hacer scroll te encuentras con unas líneas de texto en la que el autor de la página te explica quién es y en qué consiste su servicio.
De nuevo, el espacio negativo sirve para llevar la atención hacia el texto o hacia las llamadas a la acción.

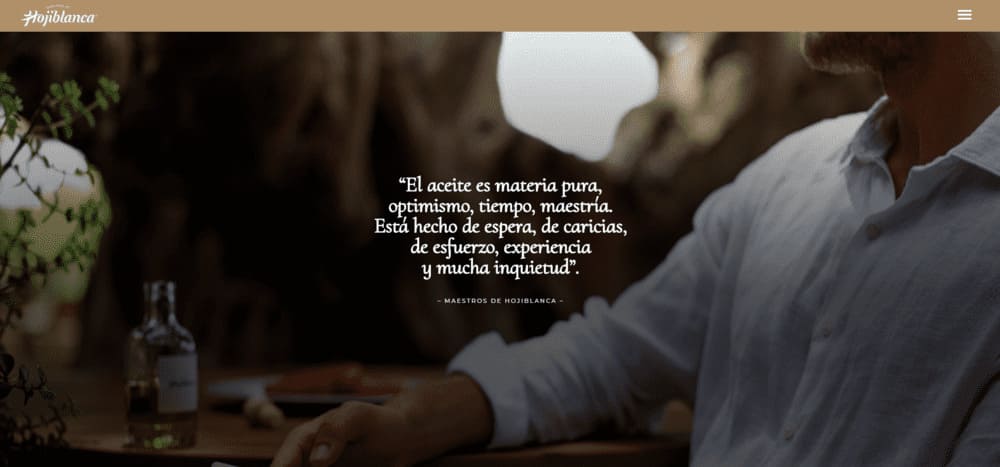
👉 9. Hojiblanca
De esta web y de su espectacular diseño ya te hemos hablado en otra ocasión, en el post sobre sitios web hechos en WordPress.
Esta marca de aceite combina unas imágenes a gran resolución y un texto rodeado de espacio negativo para captar la atención del usuario y transmitir su mensaje.

👉 10. Nuabikes
Un slider que no parece un slider y un menú lateral discreto son las señas de identidad de esta tienda online de bicicletas.
Como ves, cada una de las imágenes que incluye esta web en su homepage refuerzan de algún modo el texto que las acompañan.

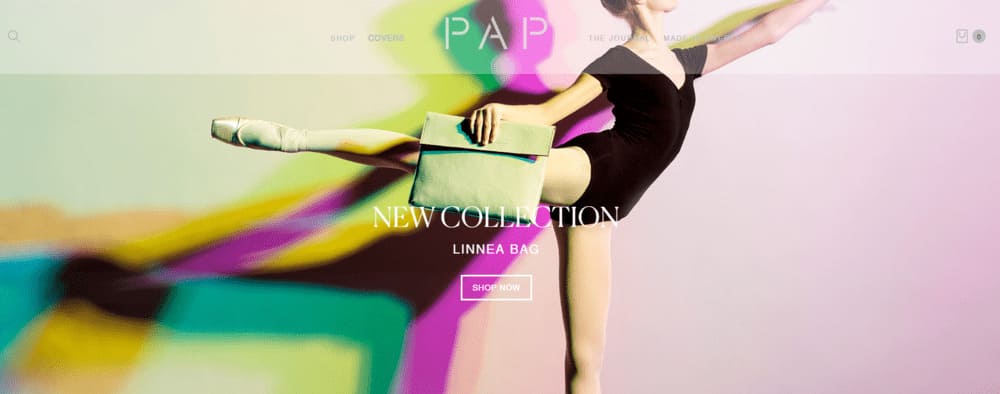
👉 11. PAP – Made in Sweden
En este e-commerce sueco de accesorios, lo que prima es lo visual.
El enfoque minimalista se aprecia en el uso de imágenes de gran tamaño que ocupan toda la pantalla (como la impresionante fotografía que aparece en el above the fold) y en el espacio en blanco que usa para destacar los productos del catálogo.

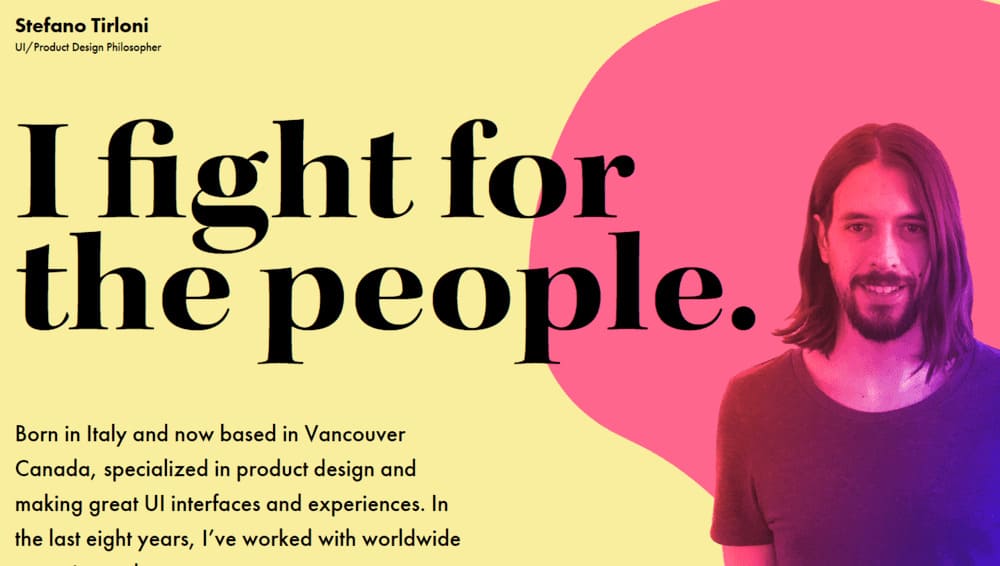
👉 12. Stedesign
La página de este diseñador de producto freelance es un ejemplo de cómo los colores planos, bien utilizados, pueden crear una sensación visual impactante.

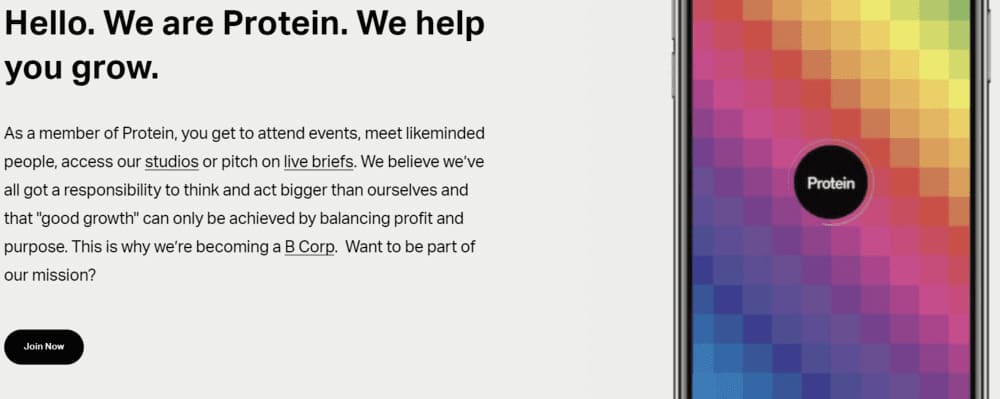
👉 13. Protein
Los únicos elementos que componen la homepage de Protein son una propuesta de valor (“We help you grow”), una breve descripción sus servicios.
El minimalismo está presente en toda la web. Incluso, su formulario de inscripción consiste en un campo de texto a pantalla completa y un fondo negro. Cero distracciones.

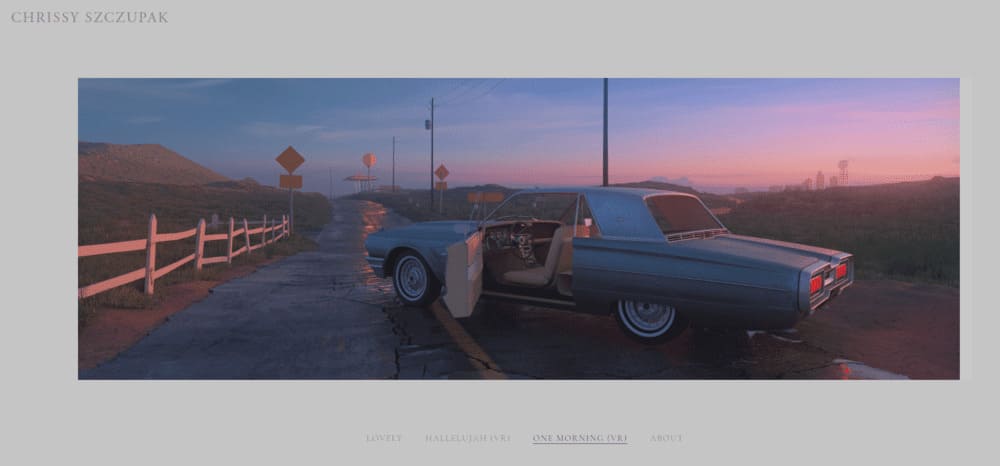
👉 14. Chrissy Szczupak
Un ejemplo muy interesante de diseño minimalista.
Su homepage se compone de una única frase de bienvenida en mitad de la pantalla y un discreto menú. Al pasar el ratón por el menú, la frase se cambia por una de las fotografías de la autora.

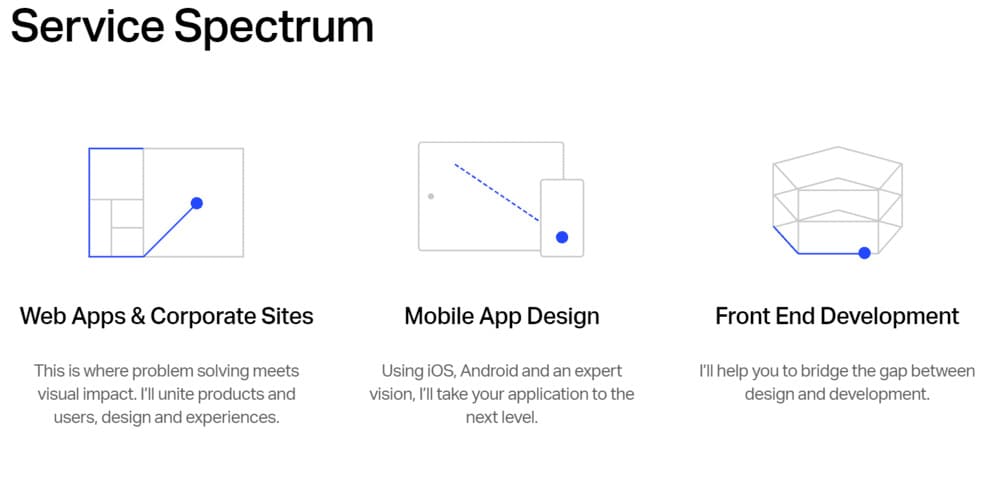
👉 15. Ivo Mynttinen
¿Se puede crear una web atractiva solo con el blanco, el gris y el negro como colores predominantes?
Se puede. Y la página de esta agencia de diseño lo demuestra.
Esta elección cromática permite resaltar los elementos gráficos en azul y dirigir la atención del usuario hacia el texto.
✅ Un diseño minimalista no significa una estrategia minimalista
Ya sabes que el diseño es un elemento clave para captar clientes con tu web.
Pero con eso no basta.
Además, necesitas que ese diseño se apoye en una buena estrategia de SEO On Page que te permita posicionarte en Google y convertir las visitas que consigas en nuevos clientes.
Y como expertos en diseño web y en SEO, nosotros podemos echarte una mano con eso.
Si te interesa, pásate por nuestra página de contacto, cuéntanos lo que necesitas y nos ponemos en marcha.